Google Adsence 「ads.txt」
前回の記事から、幾分と時間が経ってしまいました。。
申し訳ないです、、(^◇^;)
さて今回は「【Google アドセンス】「ads.txt」の作成方法と設置方法まで。【はてなブログ】」シリーズ第2弾です!
前回までの流れは下記の記事からご確認ください( ´∀`)
大まかに経緯を説明すると、

要注意 − ads.txt ファイルが含まれていないサイトがあります。収益に重大な影響が出ないよう、この問題を今すぐ修正してください。
このようなアラートを「Google Adsence」様から頂いたもので、慌てて対処したという記事の第1弾でした。
内容は、アラートに対処するのに必要な「ads.txt」ファイルの作成方法を記したというところまで(^。^)
わたしの環境
と、ここからは「ads.txt」の設置についての話となってきますが、その前に私の環境について説明を。
「ads.txt」を設置するには、環境が整っていないとできません。
また、私の環境と、みなさんの環境によっては、その違いを読み替えながら作業を行っていただく必要があります。
よって、少しでもWeb周り、WordPress周りの知識といったものがないと厳しいかもしれません。あえて簡潔にこの先は記事を書いていこうと思っていますので、もしもわからない事、調べても理解できないなぁと感じたら無理に設置せずに、わかる方にのみ読み進めて下さい。
まず、はてなブログ利用者が「ads.txt」を設置するのにあたって、大前提の事が2点あります。
1、はてなブログを独自ドメインで運用している事。
2、サーバを用意できる事。(レンタルサーバ等でOK)
以上の2点です。
そして私はというと、独自ドメインで運用しておりました!
また、「お名前.com」にてレンタルサーバを契約しておりました!
ですので、「ads.txt」の設置が可能だったというわけです。
この先は上記の通りの環境を想定して書いていきますψ(`∇´)ψ
「ads.txt」の設置まで
よって「お名前.com」での設置までの流れです。
1、まずはレンタルサーバに、はてなブログで利用しているドメインを追加します。
手順は下記を参照下さい。
www.onamae-server.com
2、サーバに「WordPress」をインストールします。
www.onamae-server.com
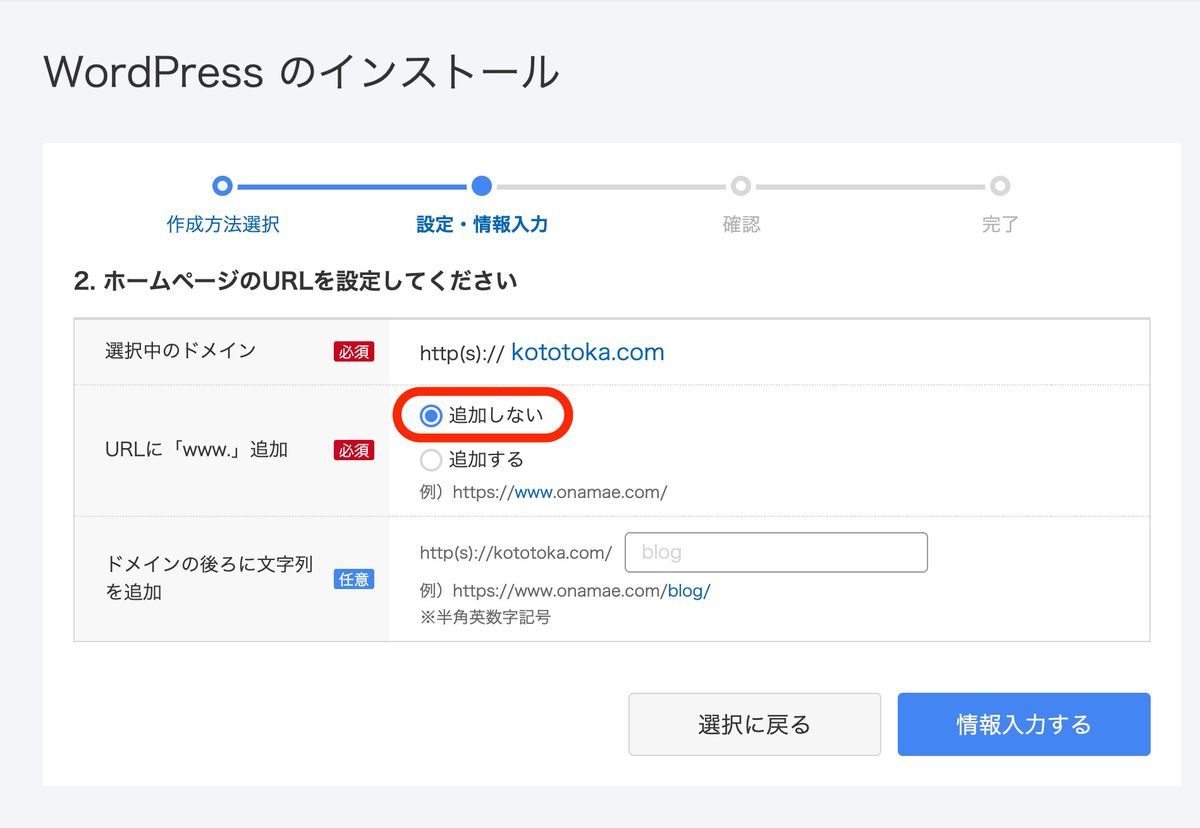
この「WordPress」のインストール時の注意点としては、下記の通り「設定・情報」のところで、「URLに「www.」追加」の項目では「追加しない」を選択してください。

これでルートドメインが完成したこととなります。ルートドメインという言葉は聞きなれないかもしれませんが、
私のこのブログで言えば、
ルートドメイン:https://kototoka.com
サブドメイン:https://www.kototoka.com
ということになります。
「ads.txt」はルートドメインの直下に配置する必要がありますので、設置後のアドレスは、
となります。
で、ここまでは、その前準備と言えます(^。^)
3、「ads.txt」のアップロード
ようやくここから「ads.txt」のアップロードです。
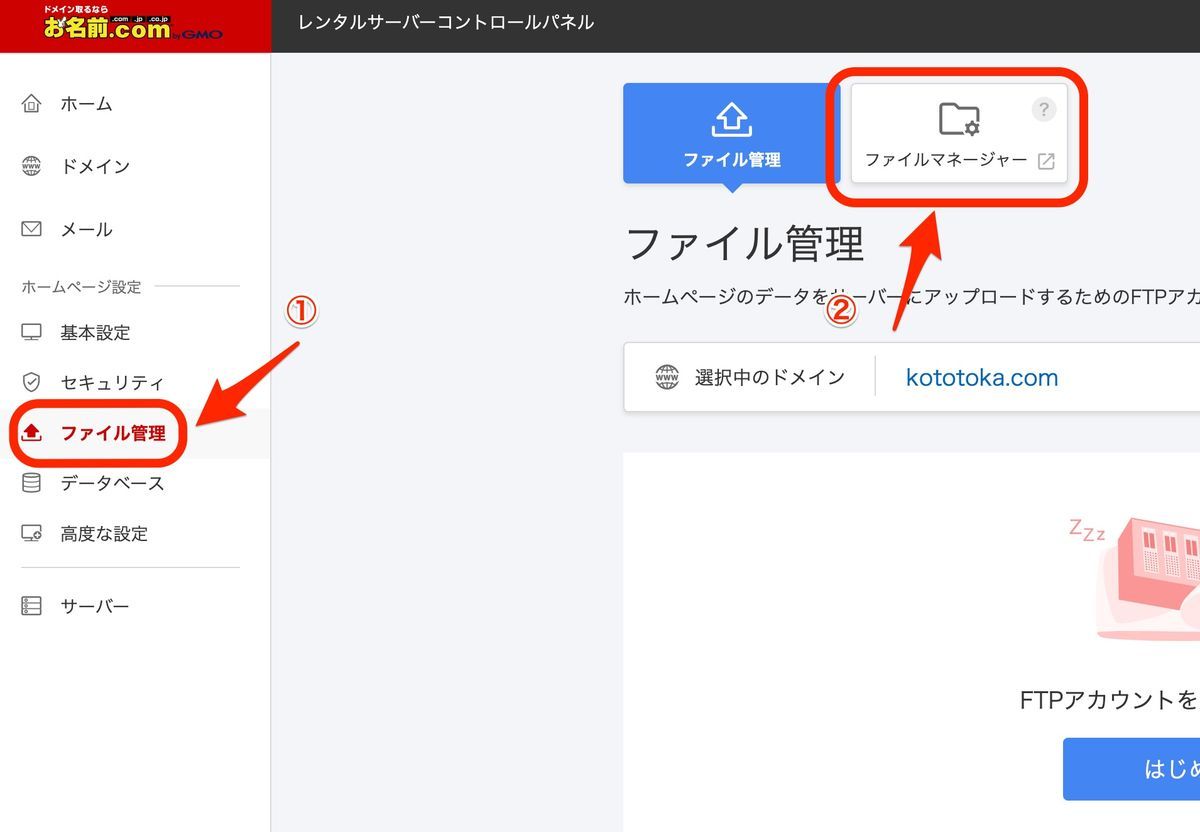
お名前.comのレンタルサーバのコンパネを開きます。
①左側のメニューから「ファイル管理」を選択する。
②右上の「ファイルマネージャー」をクリック。

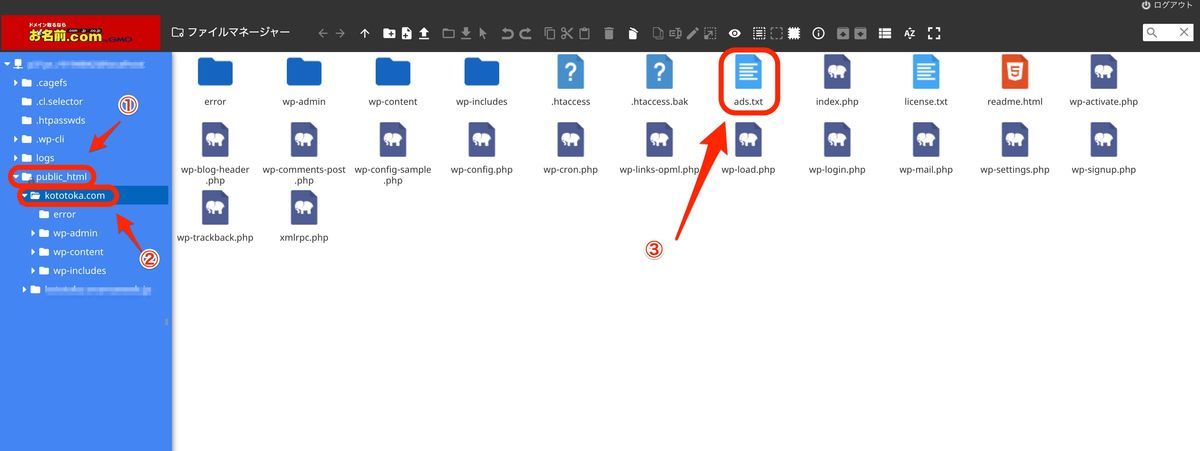
続いて開いた「コントロールパネル」左のメニューから、
①「public_html」を選択
②今回追加したルートドメインを選択(例の画像では、「kototoka.com」)
③このディレクトリ(ルートドメインの直下)に「ads.txt」をドラッグ&ドロップでアップロード(追加)

※上の画像ではすでに「ads.txt」がアップされてる状態です
上記画像が小さく見にくいかと思いますが、画像はクリックまたは、ピンチアウトで拡大できます!
以上で、ルートドメイン直下に「ads.txt」が設置されました。
と、これで一安心するのはまだ早いです(^◇^;)
実は大事な作業がまだ一つ残っています。
「.htaccess」の編集
これまでの設定のこと、よくよく考えてください。
ルートドメインとして設定し「ads.txt」を設置したのは、
そして実際にブログで利用しているドメインは、サブドメインである、
そう、このままでは別ドメインとして稼働していることとなります。
なので「https://kototoka.com」にアクセスがあった場合、「https://www.kototoka.com」に遷移するように設定してあげないといけません。
かといって全てを遷移する設定にすると、せっかく設置した「ads.txt」のページ「https://kototoka.com/ads.txt」へのアクセスも「https://www.kototoka.com/ads.txt」という存在しないページに遷移してしまい、エラーが返ってくることとなってしまいます( ̄▽ ̄)
そこで「https://kototoka.com/」へのアクセスは基本的に「https://www.kototoka.com/」へ遷移する。
しかし「https://kototoka.com/ads.txt」へのアクセスだけは、そのままページを表示される設定を行ってあげます(^。^)
その設定を行う為に「.htaccess」の編集を行います。その手順ですが、コントロールパネルの左側にある「高度な設定」を開きます。
そうして表示された中で、中央左下にある「.htaccess」の設定する項目を開きます。
そして「.htaccess編集」を選択し、下記のコードを入力します。
# BEGIN WordPress
RewriteEngine On
RewriteCond %{REQUEST_URI} !\.txt$
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
# END WordPress
このコードは、上記で説明した「https://kototoka.com/ads.txt」へのアクセスだけは遷移させずにそのまま表示、その他の「https://kototoka.com/」へのアクセスはサブドメインへ遷移させるようにさせるコードとです( ´∀`)
ご自身の環境に合わせて適宜設定してあげてください。
私と同じく、お名前.comでドメインを取得し、レンタルサーバもお名前.comという方であれば、そのままコピペで大丈夫かと思います( ´ ▽ ` )
「ads.txt」
さて、以上で「ads.txt」の設置に関するシリーズ(全2回)が終了です。
第1回の記事から、幾分か時期を過ぎての第2回目でしたが、申し訳ありませんでした(^◇^;)
今回の記事が、みなさんの「ads.txt」設置の一助となれば幸いです。
今回は以上です。
ほなまた。