ここのところ、このブログに「独自ドメイン」を導入したりデザインの微調整などとカスタマイズにはまり気味のおいらです。
昨日は記事下にあるSNSへのシェアボタンをいじったのでオリジナルデザインのSNSボタンを設置する方法をご紹介。

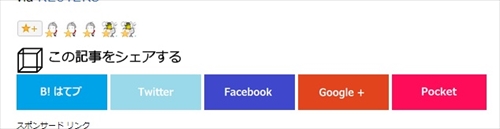
SNSボタン
はてなブログにはデフォルトで、「はてブ」「Facebook」「Twitter」などへのシェアボタンが実装されています。
でも、せっかくなら人と違う形にしたいと思うのは必然。かな・・笑
いろいろなブログやサイトを訪れると、様々なSNSのシェアボタンを見かけます。そこで「このブログも取り入れてみよう」と思い立って試行錯誤して、このようにシェアボタンを変更することができました。
変更にあたっては参考にしたサイトがいくつか。
こことか
ここなど
本当にお世話になりました。ありがとうございます(´▽`*)
はてなブログ
ではさっそくこのブログに実装したコードについて。
今回ご紹介するコードは「はてなブログ」の「記事下」に設置するためのコードです。
はてブ

<a href="http://b.hatena.ne.jp/entry/{Permalink}" class="hatena-bookmark-button" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><img src="https://dl.dropboxusercontent.com/u/14992929/HB.png" alt="このエントリーをはてなブックマークに追加" width="115" height="45" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
これをそのまま貼り付けると、このブログとまったく同じ画像/サイズの「はてブ」ボタンが表示されます。
上記コードの中にあるこの部分。
<img src="https://dl.dropboxusercontent.com/u/14992929/HB.png" alt="このエントリーをはてなブックマークに追加" width="115" height="45" style="border: none;" />
ここのimgのリンクを書き換えると、オリジナル画像に変更することができます。後方のwidth=”115″ height=”45″の値を変更するとボタンのサイズを変更できます。
こういう具合です↓
<img src="画像URL" alt="このエントリーをはてなブックマークに追加" width="横幅の値" height="高さの値" style="border: none;" />
この先紹介する各種SNSボタンについても同様に画像URLとサイズを変更してあげることで任意のオリジナルデザインに変更可能です。

<a href="http://twitter.com/share?count=horizontal&original_referer={Permalink}&text={Title}&" onclick="window.open(this.href, ‘tweetwindow’, ‘width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1′); return false;"><img src="画像URL" width="115" height="45" /></a>
Facebookシェア

<a href="http://www.facebook.com/share.php?u={Permalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="画像URL" width="115" height="45" /></a>
Google+

<a href="https://plus.google.com/share?url={Permalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><img src="画像URL" width="115" height="45" /></a>

<a href="http://getpocket.com/edit?url={Permalink}&title={Title}" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,scrollbars=yes,height=300,width=600');return false;"><img src="画像URL" width="120" height="45" /></a>
他のブログやサイト
上記のコードは「はてなブログ」専用です。
なぜかというと、はてなブログ側の仕様による、記事下のみで通用する変数を用いているからです。
はてなブログ:ヘルプ
「記事下」で利用できる変数
「記事下」欄では、記事ごとに異なるURLや記事タイトルをソーシャルプラグインなどに渡すため、以下の変数を利用できます。
変数 説明 {Title} 記事タイトル {Permalink} 記事URL {URLEncodedPermalink} URLエンコードされた記事URL
上記の変数をみなさんが利用しているブログの仕様に合わせて変更すればコードの利用はできます。
また今回公開した上記画像はばんばん使ってくださって構いません。
サイズを変更するなりそのままなり利用して頂いてもかまいません(´▽`*)
せっかく書いているブログです。
みなさんのブログもデザインやいろいろなこだわりを持って書かれているかと思います。
ぜひ活用して頂けると嬉しい限りです。
では、今回は以上です。
ほなまた。