前回に引き続きGoogleAnalytics設定について。

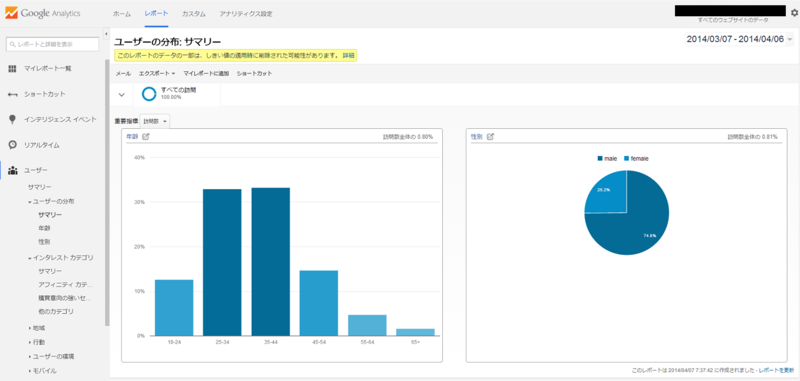
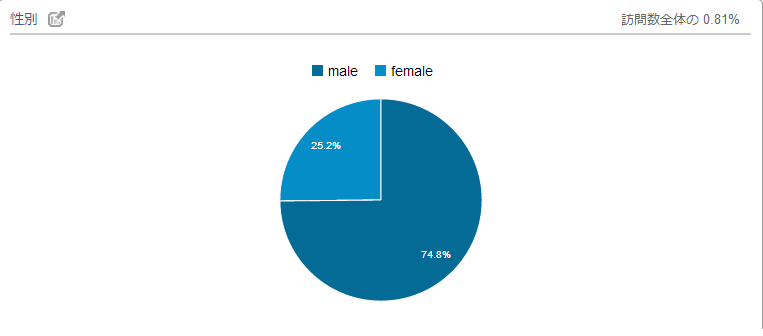
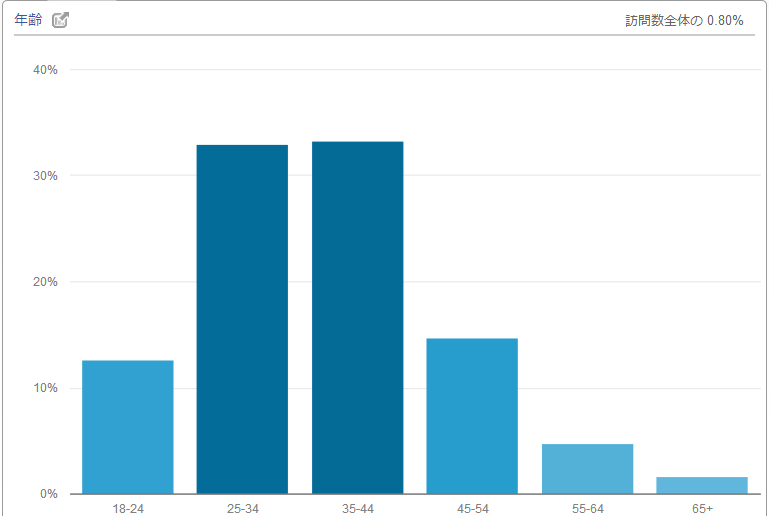
いやぁGoogleAnalyticsはブログへの訪問者数やPV数など以外にも、上の画像ようにその訪問者の年齢層や性別まで表示してくれます。
訪問してくれる方々の属性までも把握できるとは、すごい時代になったもんです。
私がどこかのサイトへ訪れると、30代のおっさんだと丸わかりな状況なんでしょうか(;´Д`)
ちょっと恐ろしさも感じますが、自身のブログにどういった方々が訪れてくれているのかが分かるというのは面白いです。
このブログへは4人に3人が男性が訪れてくれているようです。
10人訪問があると、うち7人から8人は男というこつです。これが現実です
( ゚Д゚)

ほんと男臭いブログなんだとわかります。とくに意識してこれまで記事を書いてきたわけではないですが、なんとなく想定していたのは20代から30代のiPhone大好きな方々に向けてというくらいでした。
男性の比率が高いのかなぁとは思ってましたが、ここまで男臭いブログとはびっくりです。
逆に4人に1人は女性に来ていただいていることに感謝です。
また、若くてきゃぴきゃぴな女子高生あたりにたくさん来てほしい!なんていうおっさん丸出しの願望をよそに、年齢層は20代後半から40代前半が多いというのがこれまた現実のようです。。( ゚Д゚)

と、このようにこのブログはバリバリの働き盛り世代の男性から多くのご支持を頂いていることがわかりました。
男性でも女性でもこのブログに訪れてくれる方がいることは嬉しいことです(´▽`*)
トラッキングコードの編集
ではでは、早速GoogleAnalyticsでユーザーの分布を確認するための手順です。
前回の記事では、GoogleAnalyticsのトラッキングコードの設置方法を説明しました。
このトラッキングコードにひとつコードを追加してあげることで、この統計をみることができます。
・元々のトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-XX', 'example.com');
ga('send', 'pageview');
</script>
・設置するトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-XX', 'example.com');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
違いわかりますか?
違いは下から3行目のこの一文です。
ga('require', 'displayfeatures');
元々のトラッキングコードに上記のコードひとつを追加してあげることで、訪れてくれるユーザーのサマリー詳細が表示されるようになります。
簡単でしょ?
これはユニバーサルアナリティクスのトラッキングコードを利用している場合を想定しています。
あなたのGoogleAnalyticsがユニバーサルアナリティクスに対応しているかどうかは前回の記事を見て確認してください。
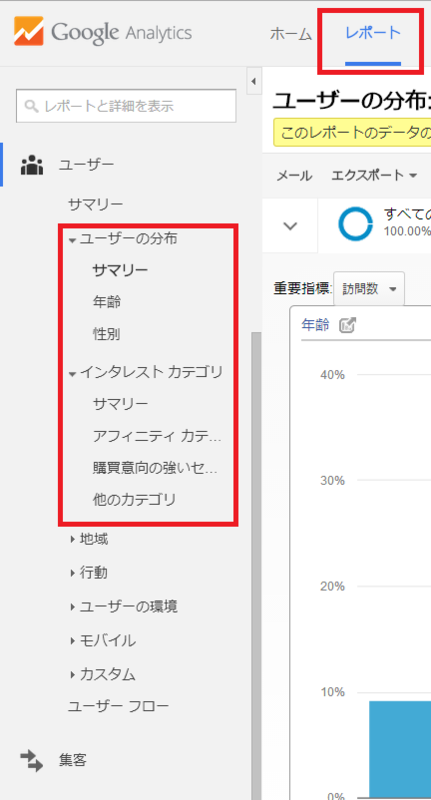
上記のようにトラッキングコードを変更して設置することにより・ユーザーの分布・インタレストカテゴリといった項目を確認することができるようになります。

ユーザーの分布では上で説明したようにブログを訪れてくれる方々の性別や年齢層を解析してくれます。
インタレストカテゴリについてはごめんなさい。その情報の有効な活用方法が未だわかりません・・・
何かしら活用できるようですが、これからしっかり調べて学びたいと思います!!
また、上記のトラッキングコードを設置した以降の訪問について解析してくれるようになるので、設置以前の訪問者については性別や年齢層はわからないままです。
なので設置後、一定の時間をおくことでより詳細な解析結果が表示されます。設置からしばらくたってからユーザーの分布などを覗くようにしましょう。
と、そもそもこの仕組み。なぜそんなユーザーの属性など詳しいことがわかるのか不明です・・(;´Д`)
トラッキング コードに必要な変更を加えると、Google アナリティクスにより通常の情報に加えて、DoubleClick Cookie も収集されます(DoubleClick Cookie がある場合)。
GoogleAnalyticsのヘルプにこのような記載がありました。
Googoleの広告はユーザーの属性に合わせた広告を表示する仕組みがあるようですが、どうやらこのコード1文を追加することでそれと同じような形でユーザー属性を収集するようなり、それを基にユーザーの属性を判断しているのかなと思われます。。
みなさんも、どのような方が自身のブログに訪問してくれているのか気になりませんか?
これまでのトラッキングコードに1文を追加するだけで利用できるサービスなので、ぜひ活用してみてはいかがでしょうか。
みなさんのブログの訪問者には思いもよらない傾向があるかもしれません。
私はそこまで器用でもないし賢くもないのでおいそれとはできませんが、特定のユーザー層(例えば20代女性)に向けて記事を増やすとか、不得意の層を増やすための記事を書くといったこともできます。
自身のブログの方向性を考える良い指標となりそうです。
はてなブログの場合
と、ここまで書いておいて「はてなブログ」のユーザーから、
おいおい! ちょっと待て!
プロパティIDを登録するだけの「はてなブログ」ではトラッキングコードいじれないじゃないか!!
という声が聞こえてきました。
はっきりと聞こえてきました。
めちゃくちゃ聞こえてきました。
はい、そこまで。
ごらんのとおり私のブログは「はてなブログ」です。
そうなんです。はてなブログでも可能なんです。
先日はてなブログでは詳細設定に「headに要素を追加」という項目が追加されました。
もうご察しのとおり、そうです。ここを利用します。
はてなブログの「設定画面」から「詳細設定」を開きます。
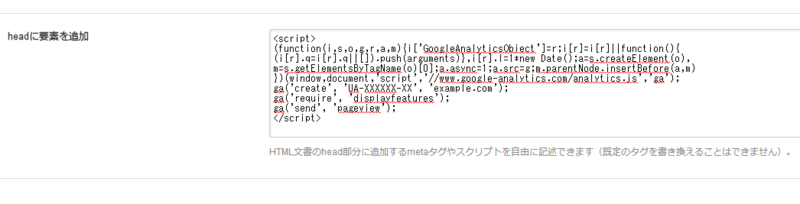
そして「headに要素を追加」欄にトラッキングコードを追加します。
こんな感じです。

この時、これまで「解析ツール」の「Google Analytics 埋め込み」に登録していた「プロパティID」を消すことを忘れないようにしましょう。
試してはいませんが「Google Analytics 埋め込み」へのトラッキングIDの登録と「headに要素を追加」欄のトラッキングコードが共存しちゃうと、カウントが2倍になる可能性大です。
私は「Google Analytics 埋め込み」への登録の削除と「headに要素を追加」欄のトラッキングコードの追加を同時に行いました。
そのあとすぐにGoogleAnalyticsのリアルタイムサマリー画面を確認しましたが、データの収集に不具合やタイムラグなどといったことは発生することなく、これまでと変わらず集計をしてくれているようです。
と、ようするに「はてなブログ」を利用している場合は、はてなブログが用意してくれている「Google Analytics 埋め込み」の機能を使わずに「headに要素を追加」の部分にトラッキングコードを追加してあげるという寸法ですね。
そして最後に画面下の変更をクリックすれば完了です。
これでGoogleAnalyticsのユーザーの分布の項目を利用できるようになります。
初めてGoogleAnalyticsでユーザーの分布の項目を選んだ際に、「トラッキングコードの確認」という項目が表示されますので、1度クリックしてあげると次回からはしっかりと表示してくれます。
あなたのブログは女性の園でしたか?男臭いごりごりのブログでしたか?
ユーザーの分布を分析して、あなたのブログ運営に活用してください!
今回は以上です。
ほなまた。