みなさん、体調崩してませんか?この週末、風邪っぴきで熱出して寝込んでいたたけのこです。。
4月に入り暖かい日が続いたかと思うと急激な寒の戻りにやられた感です
(;´Д`)
みなさんもこの時期の天気の移り変わりには気を付けてくださいね・・。
GoogleAnalytics
と、今回はGoogleAnalyticsの設定について。
はてなブログを使っている方も、そうじゃない方も、ブログのアクセス解析にGoogleAnalyticsを導入されている方は多いと思います。
私もGoogleAnalyticsを活用させていただいてます。
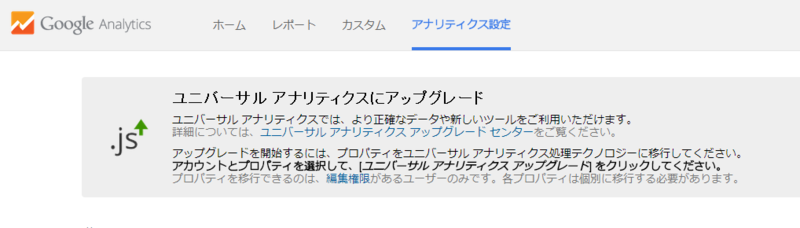
そんな中、先日いつものようにGoogleAnalyticsを開いてみると、このようなメッセージが表示されていました。

なんだ?これはなんだ? ユニバーサルアナリティクス?アップグレードってどういう意味だ?
と、ちんぷんかんぷんな私がいました。
あれこれGoogle先生やらに聞いて回ってみたところ、
このGoogleAnalyticsは仕様の変更がちょこちょこ行われているようで、いま現在で最新の仕様が「ユニバーサルアナリティクス」というものらしい。
GoogleAnalyticsを導入した時期によってはそれ以前のものとなっているので、ユニバーサルアナリティクスを導入できるようになったので移行しましょうという案内のようです。
自分自身が既に「ユニバーサルアナリティクス」を導入しているのか、していないのか、導入できる環境なのか?まったく不明だったので、そこからして一苦労でした。
ユニバーサルアナリティクスに移行済?それともまだ?
まず、自身が使っているGoogleAnalyticsがユニバーサルアナリティクスを使える環境になっているのかどうか?
比較的最近GoogleAnalyticsを導入した方は、既に「ユニバーサルアナリティクス」の環境となっている場合が多いようです。
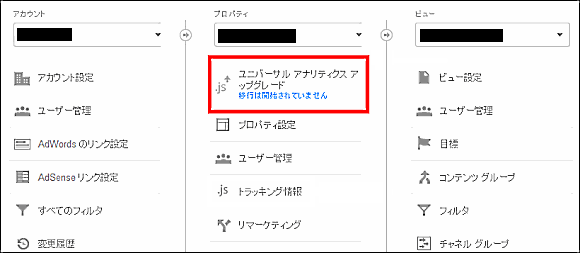
GoogleAnalyticsの画面で「アナリティクス設定」を選択する。
自身が使っている「アカウント」を選び、その右横の「プロパティ」の項目に注目。
「プロパティ」の項目下にある項目の中から「トラッキング情報」を選択。

上の図のような選択項目が表示されている人は、既にユニバーサルアナリティクスの環境が整っている人であり、ユニバーサルアナリティクスへのアップグレードを行わなくてもすぐにユニバーサルアナリティクスのトラッキングコードを設定してあげれば運用できます。
上記の図のような選択項目が表示されていない方は、ユニバーサルアナリティクスへのアップグレードが必要な方です。

「プロパティ」の上部に上の図のような「ユニバーサルアナリティクス アップグレード」という項目があるはずなのでまずはアップグレードを行い移行を完了しましょう。
ユニバーサルアナリティクスのトラッキングコードを設置
ユニバーサルアナリティクスの環境が整えば、あとはトラッキングコードを各サイトに設置するのみです。
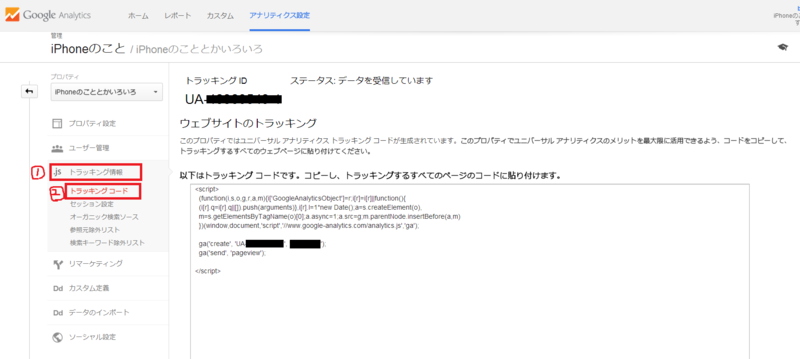
「プロパティ」の項目の中にある、
1「トラッキング情報」
2「トラッキングコード」と選択すると下記のような画面が表示されます。

ここに表示されているトラッキングコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-XX', 'example.com');
ga('send', 'pageview');
</script>
このコードを各サイトのheadタグ内に設置してあげると設定は完了です。
はてなブログの場合
みなさんが使っているブログサービスによってトラッキングコード設置する方法は様々ですが、
はてなブログは親切?にも上記のトラッキングコードをコピペしてタグに設置することなく「トラッキングID」を詳細設定で登録してあげることで設置が完了します。
自身のはてなブログの設定画面を開きます。

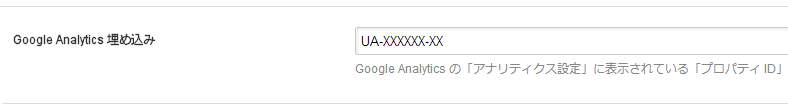
詳細設定の中段にある
「解析ツール」の「Google Analytics 埋め込み」の欄に「トラッキングID」を入れます。

トラッキングIDとは、
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-XX', 'example.com');
ga('send', 'pageview');
</script>
上記のトラッキングコード下から3段目にある、
ga('create', 'UA-XXXXXX-XX', 'example.com');
この行のUA-から始まる部分です。
UA-XXXXXX-XX
この部分をコピペしてあげて、最後に詳細設定画面の一番下にある「変更する」をクリックして完了です。

これで自身のGoogleAnalyticsがユニバーサルアナリティクスに対応しているのかの確認と、はてなブログの場合のトラッキングコードの設置の仕方については終了です。
次回はGoogleAnalyticsの項目ですっごく気になっているユーザーの分布を確認する方法といきたいと思います。
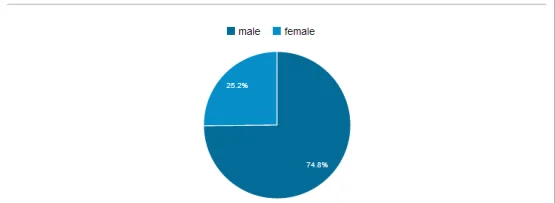
ブログに訪れてくれる方々は男性が多いのか?それとも女性が多いのか?、またその年代は若い方が多いのか?年配の方が多いのか?
GoogleAnalyticsではブログの訪問者の特徴もわかります。
では、今回は以上です。
ほなまた。
続き記事はこちら↓
このブログ。訪問者の4人に3人は男と判明( ゚Д゚) GoogleAnalyticsユーザーの分布を見る方法【はてなブログでもOK】