前回の「Linkwithin」の設置に引き続き今回はちょっとしたカスタマイズ編♪と、前回からちょいと間が空いてしまいましたね(*´Д`)
ではでは気を取り直して「Linkwithin」のカスタマイズについて。
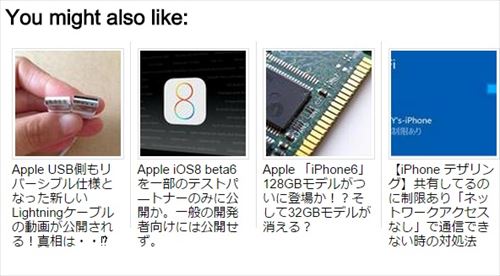
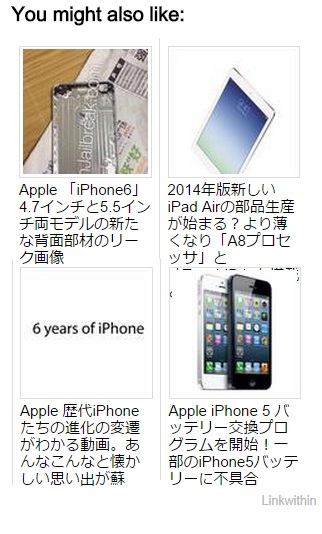
「Linkwithin」を設置してみたはいいものの「You might also like:」なんていう英語の見出しは・・とか、設置した位置に幅いっぱい表示したいなぁとか、もう少し余白がほしいなぁ、、なんていう希望は尽きません。
今回はここをちょっと変えたいという痒いところに手が届くかもしれない「Linkwithin」のカスタマイズです。

見出しを変える
まずは見出しを好きな語句に変更してみましょう♪
- 変更前

- 変更後

見出しの「You might also like:」が「あわせて読みたい」という語句に変わりました。
この変更はとても簡単です。
変更前のタグがこちら(「Linkwithin」のサイトで表示されていた基本のタグです。)
<script> var linkwithin_site_id = あなたのID; </script> <script src="http://www.linkwithin.com/widget.js"></script> <a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
このタグに1行コードを追加するだけです。
そのコードを追加したタグがこちら♪
<script> var linkwithin_site_id = あなたのID; var linkwithin_text = 'あわせて読みたい'; </script> <script src="http://www.linkwithin.com/widget.js"></script> <a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
違いがわかるでしょうか?
3行目に新たなコードを挿入しています。
var linkwithin_text = 'あわせて読みたい';
3行目にこのコードを挿入しています。
この中の「あわせて読みたい」を「関連記事」や「読んでみよう♪」など好きな語句にするだけで、「You might also like:」の見出しを変更することができます。
余白
次は余白です。表示されている記事の間をもう少し広げたいと思うこともあります。
- 変更前

- 変更後

パッと見では分かりづらいかもしれませんが、各記事の間に余白ができています。
この例では各記事の余白に10pxを設定してみました。この余白を入れるコードがこちらです♪
<script>
var linkwithin_site_id = あなたのID;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
<style>
.linkwithin_posts a{
padding:10px !important;
}
</style>
基本となっていたタグに続いて下4行の<Style>のコードを設定します。
抜き出したのがこちらです。
<style>
.linkwithin_posts a{
padding:10px !important;
}
</style>
このコード内の数値を変更してあげることで記事間隔の余白を調整できます♪
見出し文字の大きさ
見出し文字の文字サイズを変更してあげることも可能です。
- 変更前

- 変更後

上記の余白の時と同じ<Style>のコードで設定します。
そのコードがこちら。
<style>
.linkwithin_text{
font-size:20px;
font-weight:bold;
}
</style>
「font-size」で文字の大きさを、「font-weight:bold;」で太文字に変更しています。
設置幅いっぱいに表示する。
余白を作ってあげるだけでは設置場所の幅にうまく合わせることができないこともあります。
こういう時は設置場所の幅に合わせて100%指定で表示するときれいに表示されます。
この時も<Style>のコードで設定します。
コード
<style>
.linkwithin_inner{
width:100% !important;
}
</style>
見出しとの間隔を調整する。
見出しの語句と記事一覧の縦の間隔が開きすぎていると感じたら記事の位置を上に詰めてあげます。
- 変更前

- 変更後

上記は極端な例ですがこのように詰めてあげることもできます。
<style>
.linkwithin_posts{
margin-top:-20px!important;
}
</style>
数値をマイナスではなく「20」などとすれば間隔を広げることもできます。
記事の文字を画像に重ねる
基本の「Linkwithin」のタグでは記事画像の下に記事の文字が表示されていますが、画像に文字を重ねることも可能です。
- 変更前

- 変更後

この際の<Style>のコードは、
<style>
.linkwithin_title_0{
margin-top:-25px!important;
padding:10px 0;
background:#202020;
color:#ffffff!important;
}
.linkwithin_posts{
height:130px!important;
overflow:hidden;
}
</style>
2段で表示する
「Linkwithin」は関連記事を表示するのにとても便利なサービスです。
しかしiPhoneといったスマホ表示をさせるには横幅ガクガク問題と隣り合わせとなります。
そこでスマホなどでも自然に表示させるために2段化する方法もあります。
横幅を強制的に指定してあげることで可能です。

この際の<Style>のコードは、
<style>
.linkwithin_outer,.linkwithin_inner,.linkwithin_posts{
width:250px!important;
}
</style>
「Linkwithin」
このように「Linkwithin」は様々なカスタマイズが可能です。
ただ単に導入するだけでなく、自身のブログに合わせた表示を行うことでより素敵なブログにしていきたいものですね♪
みなさんの「Linkwithin」ライフの一助となれば幸いです(*´▽`*)
では、今回は以上です。
ほなまた。