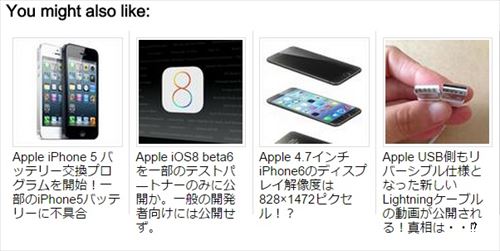
いろんなブログを見ていると記事下によく表示されている「関連記事」や「あわせて読みたい」とした記事一覧。今回はこの「関連記事」として過去記事からランダムに関連する記事を表示してくれる「Linkwithin」の簡単設置方法のご紹介!
こういうやつです。

「Linkwithin」
「Linkwithin」は登録不要で手軽に導入することが可能です。
- メールアドレス
- ブログのURL
- ブログのプラットフォーム
- 表示する記事数
この4つの項目を入力するだけ♪
では早速「Linkwithin」にアクセスします。
入力箇所
上記の4項目を入力するところは「Linkwithin」TOP画面のこの箇所です。

ここにあなたのメールアドレスを入力します。
Blog Link
ここに設置したいブログのURLを入力します。
上記ではこのブログのLRLを入力しています。
Platform
ここでは書いているブログの種類(プラットフォーム)を選択します。
- Blogger
- WordPress
- TypePad
- Other
の4種類から選びますが、上3つ以外でブログを書いている方はみなさん一番下の「Other」を選択してください。このブログは「はてなブログ」で書いているので「Other」を選択しました。これ以降は「Other」を選択したものとして話を進めます。
Width
これは表示したい関連記事の数です。3つ~5つで表示する記事数選択できます。
冒頭で紹介した画像では4つの記事が表示されています。ここの項目を「4」と設定した場合はこうなります。また私のブログでは執筆時点では5つの関連記事を各記事下に表示しています。
みなさんのブログの幅やデザインに合わせて決定しましょう。
チェックボックス
これは設置するブログの背景が暗い場合にチェックいれる項目です。
このブログでは設置する箇所の背景は白なのでチェックは入れませんでした。
上記の項目の入力が完了したら「Get Widget!」をクリックです♪
タグの貼り付け
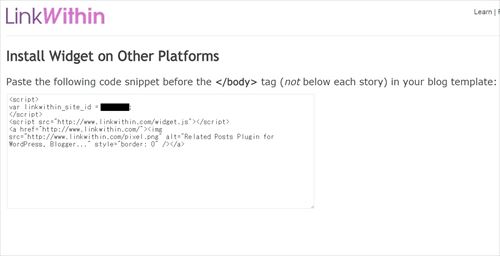
画面が変わりこういう画面が表示されているかと思います。

ここに表示されているタグをみなさんのブログの任意の位置に貼り付けてください。
<script> var linkwithin_site_id = あなたのID; </script> <script src="http://www.linkwithin.com/widget.js"></script> <a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
タグの貼り付け位置はブログの<body>内であればどこでも大丈夫なようです。
私は「はてなブログ」で設置していますが、フッタ編集画面にてフッタの後ろの方にタグを設置しています。
表示位置
「Linkwithin」の設置はこれで完了です。
しかしこのままだと「Linkwithin」は記事直下に表示されてしまいます。
こんな感じ。

私はどうしても記事直下ではなく、SNSシェアボタンと広告に続いてその下に表示させたい!と強く欲しました!Facebookページプラグインとの間ですね。
そこで登場するのがこのタグ!
<div class="linkwithin_div"></div>
このタグを「Linkwithin」を表示したい位置に設置することで「Linkwithin」の表示位置を変更することができます♪
私は「はてなブログ」のデザイン設定画面の「記事下」の編集画面で。広告とFacebookページプラグインの間に上記タグを設置しました。
するとどうでしょう♪

見事に意図した箇所に「Linkwithin」が表示されました。
おさらい
最初に「Linkwithin」サイトで取得したタグは<body>内であればどこに設置してもよい。
そうすると記事直下に「Linkwithin」が表示されるようになる。
任意の場所に「Linkwithin」を表示したい場合はその場所に
<div class="linkwithin_div"></div>
のタグを設置するとよい!
以上です!!
次回の「Linkwithin」シリーズは、見出しの変更や「Linkwithin」の幅の設定などカスタマイズを取り上げたいと思っています。次回もよろしくです(*´▽`*)
「Linkwithin」カスタマイズ編を書きました!
では今回は以上です。
ほなまた。